I was responsible for designing an interface for administrators to audit customer transactions before creating a BPAY transaction. This included everything from requirement gathering and wireframes to pixel perfect design.
Project background
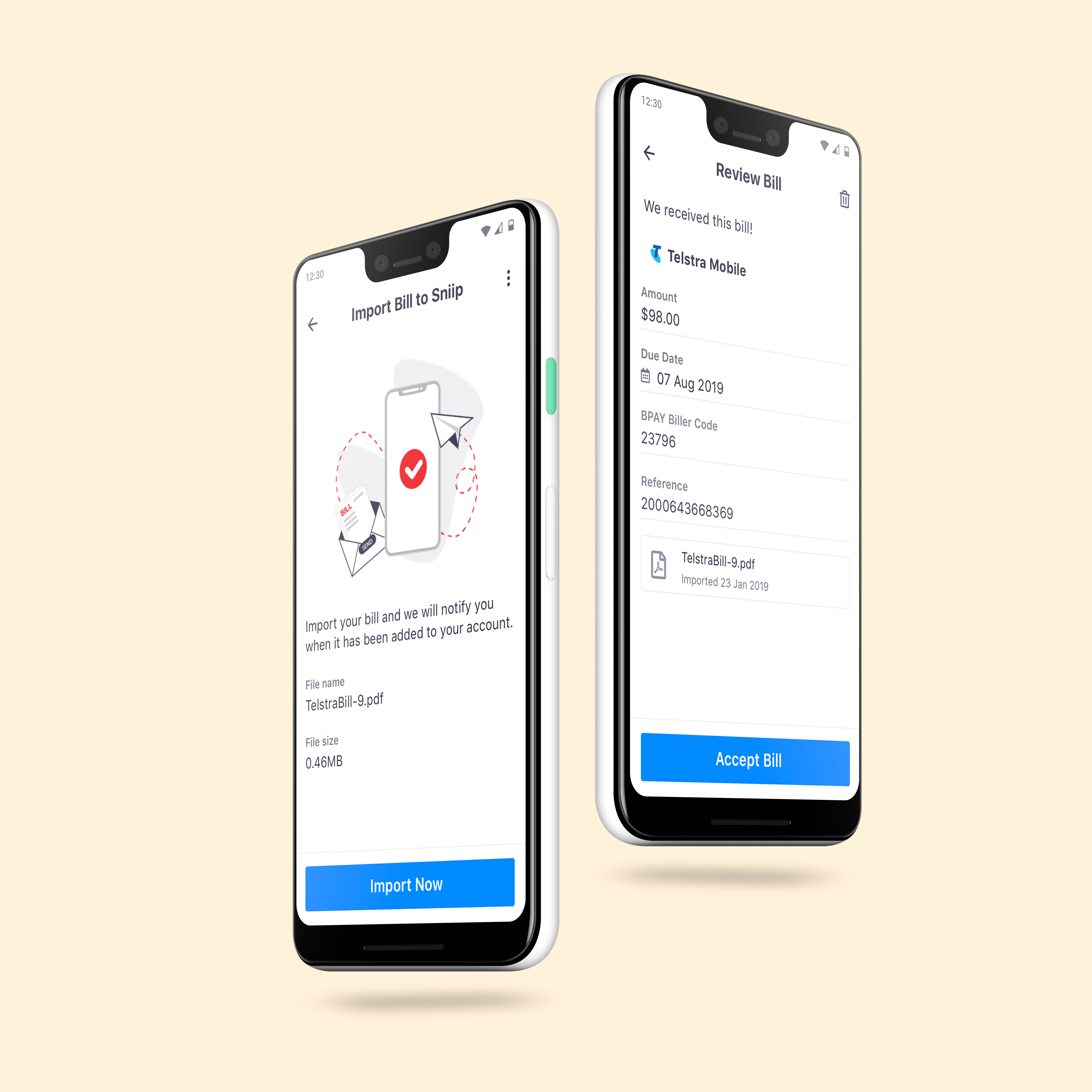
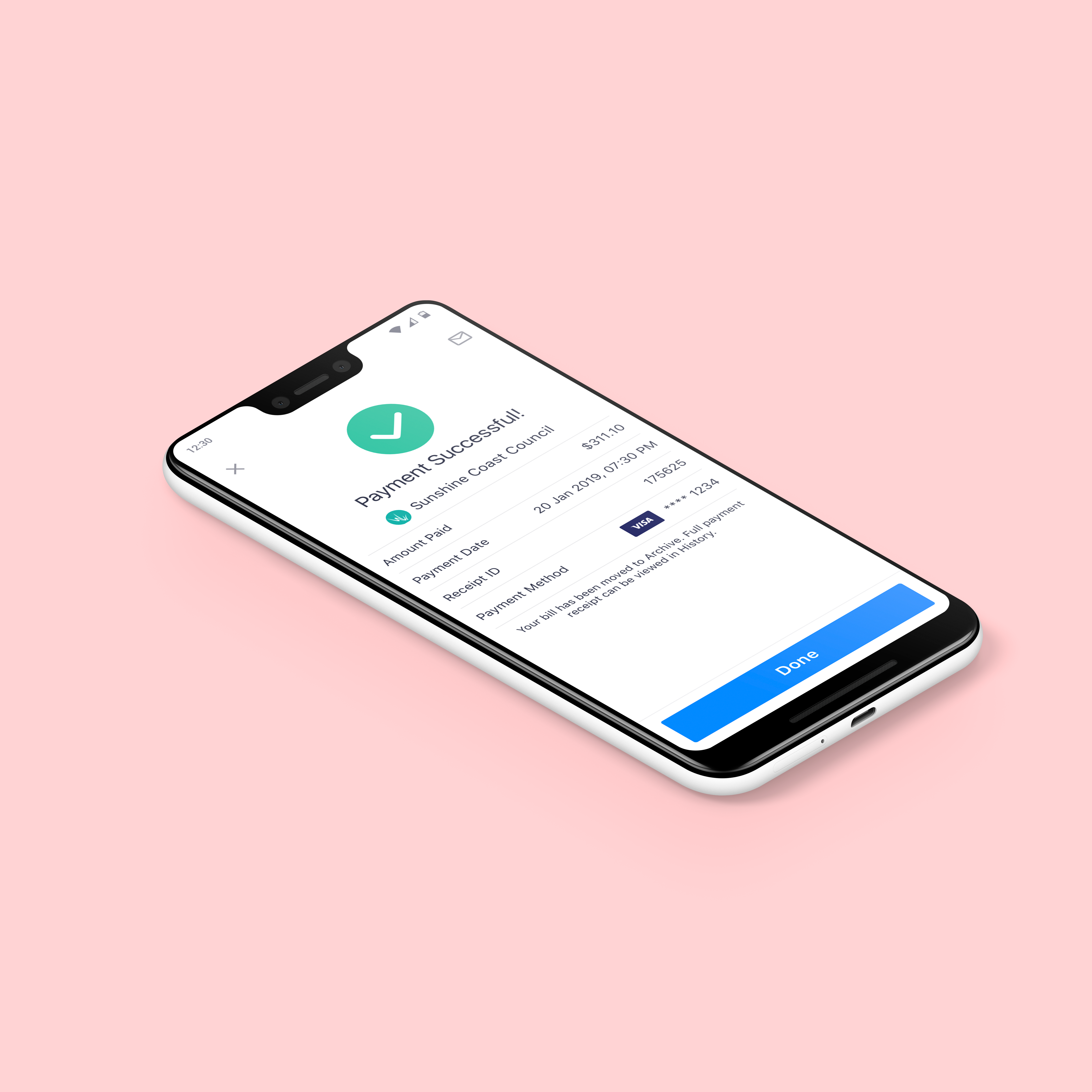
Sniip is a B2C app that allows billers to send their bills to customers and for the customers to pay and manage all their bills in one single app. Historically the company has relied on 'direct billers'. These are billers that use the Sniip service to either directly distribute bills to the customer via the Sniip app, or use the Sniip QR code on their paper bills. Customers can then scan and pay these bills using the scanner within the app.
As the company switched focus to enable BPAY this brought new challenges around compliance. Enabling BPAY meant that Sniip was now creating payments on the behalf of the customer, rather than just acting as an intermediary between them and the direct billers. In order to prevent fraudulent transactions and money laundering, we identified the need to audit these transactions before the payment could be completed.
My role was to design an interface that allowed administrators to review and action these BPAY transactions through the Sniip admin web portal.
My responsibilities
● Gather requirements
● User flow and lo-fi wireframes
● Prototyping
● UX documentation
● UI documentation and design library updates
● Handover to developers
Gather requirements
The first step was to interview all stakeholders to understand all the jobs that needed to be done. Two end users were identified that would need to access a transaction audit interface in some way. I used the data from the interviews to write down 'high level requirements'.
User 1: Sniip transaction auditor
1. View all transactions by status (pending, authorised, failed, error)
2. Suspend or cancel pending transactions
3. Toggle on/off automatic file generation for transactions
4. Manually generate file for transactions
5. Manually request authorisation from payment gateway
6. View fraud risk (at the time of transaction and current risk)
7. View all activity related to a transaction
8. Export transaction table to CSV
User 2: Customer support
1. View status for each transaction leg
2. Add comments to a transaction
User flows and story breakdown
Once all high level requirements were documented in Confluence I created a user flow with lo-fi wireframes to easily communicate to the rest of the team all the screens needed and how they relate to each other.
After establishing the user flow I continued laying a foundation for the UX/UI documentation by adding 'UX design pages' in Confluence with more detailed requirements. For each requirement I then wrote and linked to a user story in JIRA. This allowed me to plan and prioritise my design work across several sprints. It also allowed team to understand and track the design progress for all the required functionality.
Design
The highest priority stories involved the ability to view and action current and past transactions. This meant that the main transaction overview as well as file history and file details screens had to be designed first. Working in Sketch using libraries I had already created in previous projects with the company, and the fact that the end users were all internal and could easily accessed, iterating the design became an easy and effective task. For every new design created I could get instant feedback which allowed me to quickly complete the highest priority designs in the first sprint.
In the sprint that followed I to design the transaction details page. Even though I had previously showed how the proposed solution could fit in with various roles using the web portal in the future, the current project only required the admin role to be designed for.
Once all the designs were done I completed all the UX design documentation in Confluence by adding the designs with annotations describing all the business rules and interactions. I also linked to UI documentation in Zeplin so the developers could inspect the pixel perfect design.
Applications
◆ Sketch (UX and UI design ideation and final design)
◆ InVision (prototyping)
◆ Confluence (requirements, UX and UI design documentation for handover to developers)
◆ Zeplin (detailed UI documentation for developers)
◆ Slack (team communication and UX/UI shoulder checks)
◆ JIRA (creating design stories to prioritise and manage design work in each sprint)